
Metacampus.ai
An edtech platform for lifelong learning in the ever-changing digital economy
This case study consists of Y1 in a startup where I developed a new educational product from the ground up. The platform is focused on the most cutting-edge topics including AI, Blockchain and NFT technologies, Cryptocurrencies, Tokenomics, Decentralised Finance, Creative Economy, Virtual Worlds, and more.
Overview
Y1 product evolution
Initial
concept
Play-to-Learn
educational experience

First
pivot
Web3 fundamentals Express program

Second
pivot
AI and Web3 Content-on-Demand platform

My role and
competencies:
As a key member of the founding team, I was responsible for Product Design, shaping every aspect of product development. From strategy to UX and branding, I played a hands-on role. I facilitated collaborative strategy sessions, conducted market research, designed prototypes, and user-tested propositions, all while sharpening the product vision and user experience along with stakeholders.
Chapter 1:
Problem
statement
"Our education system faces three critical challenges: obsolete career models, out-of-reach job opportunities, and alienation from new technologies. Therefore, accessible and scalable solutions are urgently needed to bridge the skills gap in a market that is changing at an exponential rate."
Our first hypothesis
"We believe that by launching a 'play-to-learn' educational platform combining gaming, NFT mechanics, creative communities, and virtual spaces for people who like to play games and are eager to learn about web3 we will accelerate their proficiency in a safe and effective way. "
Chapter 2:
Deep dive
Researching the web3 ecosystem and beyond
I kicked-off the project by researching the web3 space (platforms, crypto projects, NFT collections, tools, marketplaces, KOLs, Twitter threads, Discord servers, and more), and facilitating knowledge exchange with the team during strategy sessions.
I run 'pre-mortem' workshops to help us surface the most critical assumptions, followed by a competitor analysis exercise, and the mapping of stakeholders according to our initial business model.
Market size estimation; Competition landscape matrix; Pre-Morten exercise: Stakeholder mapping
Chapter 3:
Ideate and build
My chosen method
Amid high risk in the fast-evolving environment of web3, Blockchain, Crypto, NFTs, and AI, I adopted a lean 'build, measure, learn' methodology. This approach enabled me to quickly validate and/or disprove the most critical assumptions, evolve our thinking based on evidence and market signals, and make efficient use of resources.

Sensai lore: learning through storyliving
In its first iteration, the platform aimed to emulate web3 elements, including NFT collections, token mechanics, and community culture, conveyed by the Sensai and Grasshopper storyline. Our objective was to use a creative way to engage and entertain users while reflecting the web3 dynamics during the learning process.
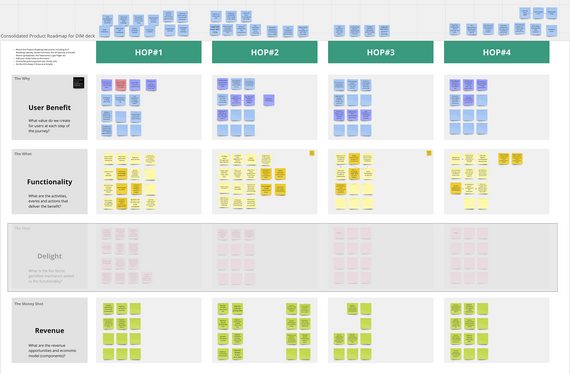
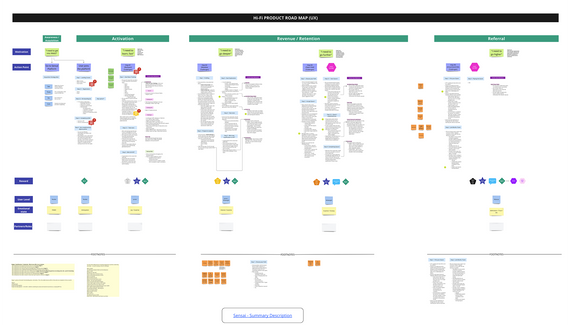
Shaping the user-journey mechanics
The first concept was a game-based learning experience divided into four stages or 'hops’. I employed the 'Pirate Metrics' framework to outline user benefits, functionalities, delightful features, and value creation opportunities at each step. This guided me in the creation of a comprehensive user journey map that included motivation, action points, rewards, proficiency levels, emotional states, and potential partners, ensuring a well-structured and engaging process.



Task-oriented flowchart (hop1 and 2)
I prioritised designing the first two user experience stages as they offered essential elements for hypothesis testing. The subsequent stages were still under consideration given the evolving web3 landscape and the complexity in structuring an entire ecosystem made of students, alumni, collaborators, industry partners, and investors.
Chapter 4:
Test and learn
Fast experiment with a low-fi prototype
To test the game adventure hypothesis, I designed an experiment, recruited target users, and conducted moderated interviews using minimal viable designs. I transcribed and analysed all the feedback, organised through affinity mapping, and derived insights that led to a product strategy rethink.
Experiment goals:
-
Gauge product understanding
-
Assess the solution's perceived value
-
Story resonance with users
-
Acceptable level of gamification
-
Users' preferred content formats
-
Ideal length of the program
-
Clarity of information and language
-
Test underlying learning mechanics


Desktop-based interactive prototypes
Moderated user interviews and testing
User feedback transcription matrix
Key learnings
Users didn't associate the Sensai/Grasshopper lore as a reflection of NFT culture
The use of web3 jargon proved to be challenging at this initial stage
The overall value proposition, and unique user benefits, were not clear enough
Content must be of higher quality than the incumbents' and come from trustworthy sources
Users need close guidance during the learning journey with a clear path to follow
Users expect a learning process that is convenient, fast, and accessible
Chapter 5:
Time to pivot
Our second hypothesis
"We believe that by building a linear, fast-track program focused on the web3 fundamentals and practical tools for professionals in marketing, branding, and creative who need to learn quickly we will deliver an effective educational solution in a market showing real demand.
New concept testing with hi-fi prototypes
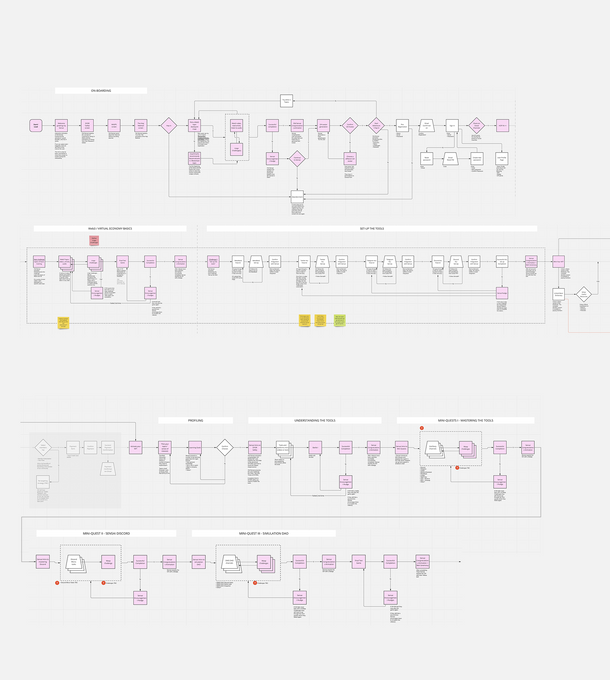
In a strategic pivot, I led the product transition to a linear express program for onboarding marketing and creative professionals into web3.
I designed the UI for desktop and mobile, collaborated closely with content, tokenomics and engineering teams, and developed features, including video-streaming integration, a crypto/NFT trading simulator, content resources, a web3 dictionary, and a student competition leaderboard.
To enhance user experience, I conducted 12 'dogfooding' usability tests in 3 rounds, refining UI patterns and optimising interactivity.
Prototype goals:
-
Assess users' 'Time-to-Knowledge'
-
Test the linear learning mechanics
-
Gauge overall discoverability
-
Test ease of navigation
-
Test the usability of simulation tools
-
Validate different content formats
-
Gauge the emotional response to UI

Mobile version UI flats
V1 Express Program 'happy-path' demo


Figma high-definition prototype for desktop
Proto-design system
I established a proto-design system for future scaling, using atomic design principles and design tokens to create logical conventions that started with colour and typography, then extended to UI patterns and components.
Beta branding
I designed a set of brands with a shared DNA to form a hybrid 'branded house' architecture. This exercise informed the foundation of the UI in the subsequent iterations and guided the creation of custom illustrations for the content blocks of the 'Xpress Program'.


Welcome to the web3 space
The metaverse ecosystem
Tools, tips, and tricks
Creative communities
Key learnings
The crypto and NFT space was moving much faster than we could anticipate, impacting the product strategy
Users responded well to features like the trading simulator tool, but it proved less impactful to brand and creative professionals
We faced a choice between launching in stealth and learning from beta users, or pivoting immediately to respond to the changing environment
Chapter 6:
Second pivot
Our new hypothesis
"We believe that by building a tiered, content-on-demand platform that allows both linear and non-linear modes of learning for professionals in marketing, branding, and creative who need up-to-date, high quality information we will deliver a flexible and effective learning experience, and tap into a high-value niche market
User mental model
assumption 1
"As a professional I want to find content that is relevant to my needs using the native jargon so I can build my knowledge and track my progress"
User mental model
assumption 2
"As a noob I want to start my learning journey by navigating content freely according to my areas of interest and discover new topics I don't know yet"
Back to the drawing board: user stories review
Driven by a change in direction from the CEO, I needed to completely redesign the product's user experience and architecture to align with a tiered subscription model offering extensive on-demand content. This involved reevaluating earlier user feedback and determining which features and mechanics remained relevant in the new context.
User stories organised according to user-journey funnel: 'curious', 'sampler', and 'subscriber'
1 - Content formats and properties
2 - Taxonomy and system schema
3 - Home page annotated properties
Information architecture: object taxonomy and system schema
I structured the product to facilitate easy navigation through a vast range of content and developed a schema that categorised information based on object properties, such as pre-recorded videos, live sessions, articles, KOL links, and various other resources. This schema was crucial for guiding the engineering team in rebuilding the entire back-end infrastructure.
Wireframes: structuring the platform new MVP
The last stage of development before I handed-off the project consisted of designing the wireframes based on the user stories backlog and the new platform schema.
The main challenge was to design an intuitive navigation system using a sidebar UI pattern that maintained a clear parent-child relationship between the many levels of content. It also required nesting all individual object classes – videos, live sessions, resources and tools.















Chapter 7:
MVP launch
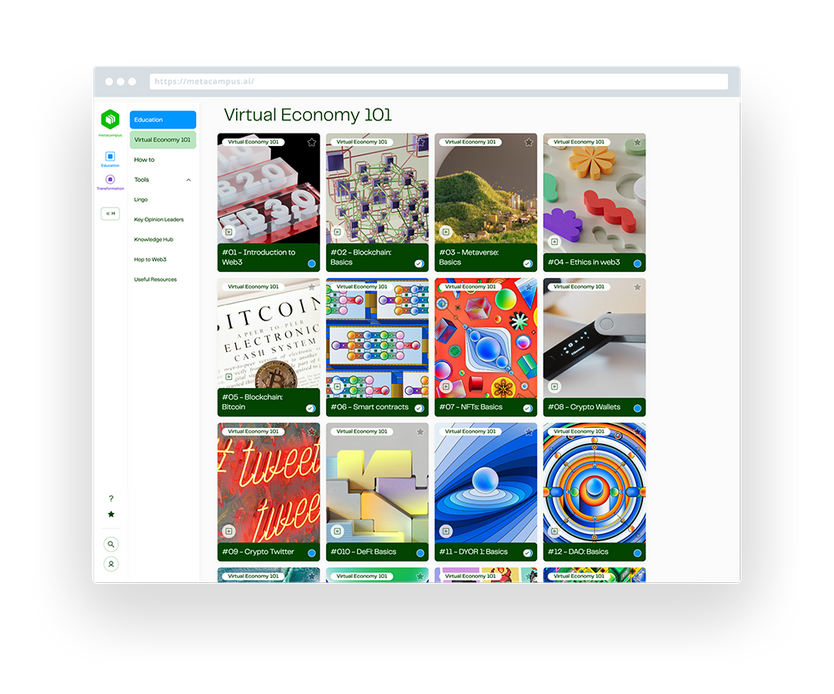
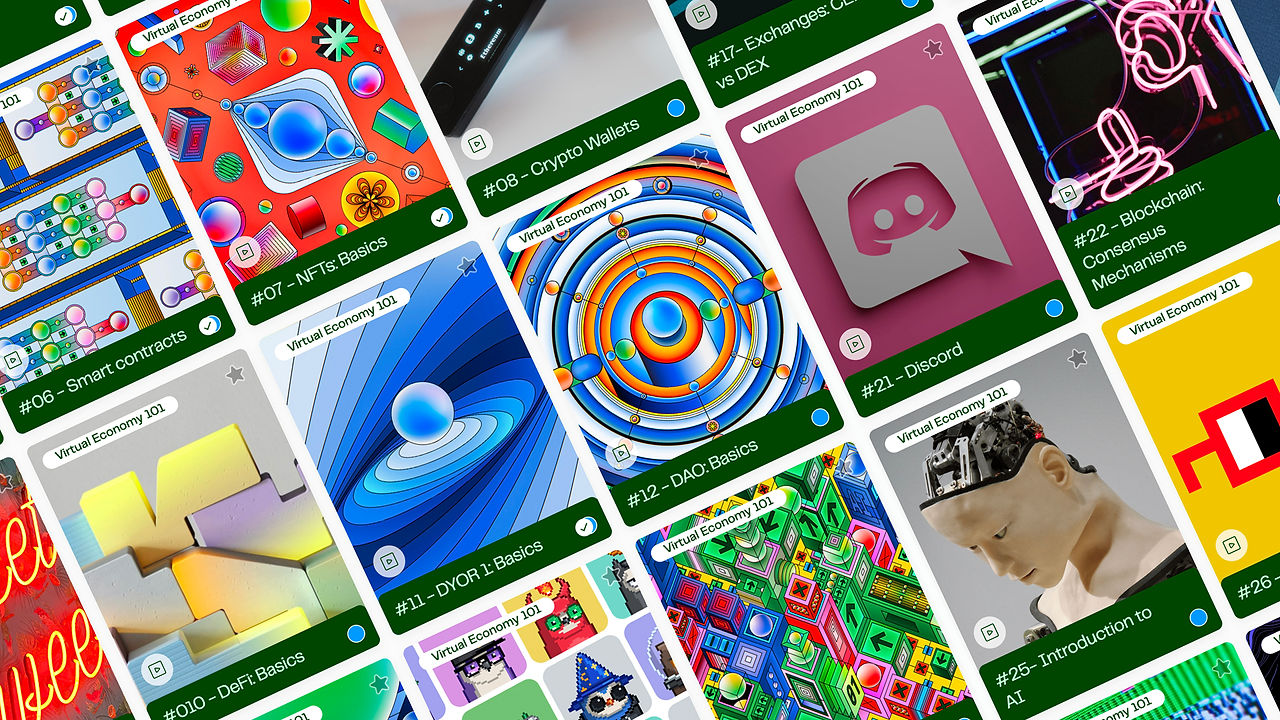
The released MVP
The released MVP evolved the UI and Brand UX, incorporating the product fundamentals developed during experiments and tests conducted in previous iterations. These changes extended to the learning methods, information architecture, and content discoverability. The MVP included two subscription tiers: 'Education' and 'Transformation,' encompassing 101 series of pre-recorded videos, live sessions, articles, and other features. Additionally, it introduced the topic of AI into the curriculum. The 'Activation' tier, however, was deferred to future release cycles.
Chapter 8:
Conclusions
With the Beta release, the product discovery phase officially began. The web3 space proved both exciting and equally challenging for establishing an educational product. Throughout 2022, the crypto space faced significant headwinds that had a notable impact on our development process, demanding a continuous rapid response from myself and the team. Furthermore, the sudden explosion of AI brought forth new opportunities, but it also introduced additional complexity to the platform, both in terms of educational content as well as product features to be developed.
Next steps
-
Track conversion rates of each subscription tier to understand price structure viability
-
Split test on different price models
-
Measure CSAT in relation to current ticket value
-
Track DAU, WAU, and MAU
-
Identify the most/least consumed content types and topics
-
A/B test different UI design solutions for the sidebar navigation
-
Redesign the layout of Live Session information pages
-
Develop and implement the 'Activation' section in the platform